Aug 12, 2024
Contents
Introduction
Problem Statement
Overview of Figma Variables
Use Cases
Instance 1: Setting Tag Variables
Instance 2: Adjusting Number Variables and Recalculating Relevancy Scores
Conclusion
Glossary
References
Introduction
Hello! 🦊 It’s hard to believe that 4 months have already passed at Verveware. My time here has been truly enriching, filled with hours in Figma and Framer, meticulously crafting component libraries, refining design systems, and exploring advanced features to enhance design handoff and improve stakeholder presentations.
In this document, I will introduce you to Figma Variables — a powerful feature that I have integrated into my workflow to streamline processes. I will explain what variables are, how to use them effectively, and provide insights into shortcuts that can significantly improve your design efficiency.
Problem Statement
Figma is widely recognized as a user-friendly and powerful tool, appreciated by both designers and developers. However, challenges arise when the need to showcase complex micro-interactions during stakeholder presentations or the intricacies of a multi-select option during design handoff is required. To address these challenges, it’s crucial to leverage advanced prototyping techniques and explore the full breadth of Figma’s capabilities, including its variables feature.
For instance, when I needed to introduce new features such as tags and advanced search functionalities to Verveware’s web portal, I faced the challenge of demonstrating these micro-interactions across numerous screens. Figma’s prototyping tools, particularly variables and conditions, greatly simplified this process, enabling a more efficient and effective design workflow.
Overview of Figma Variables

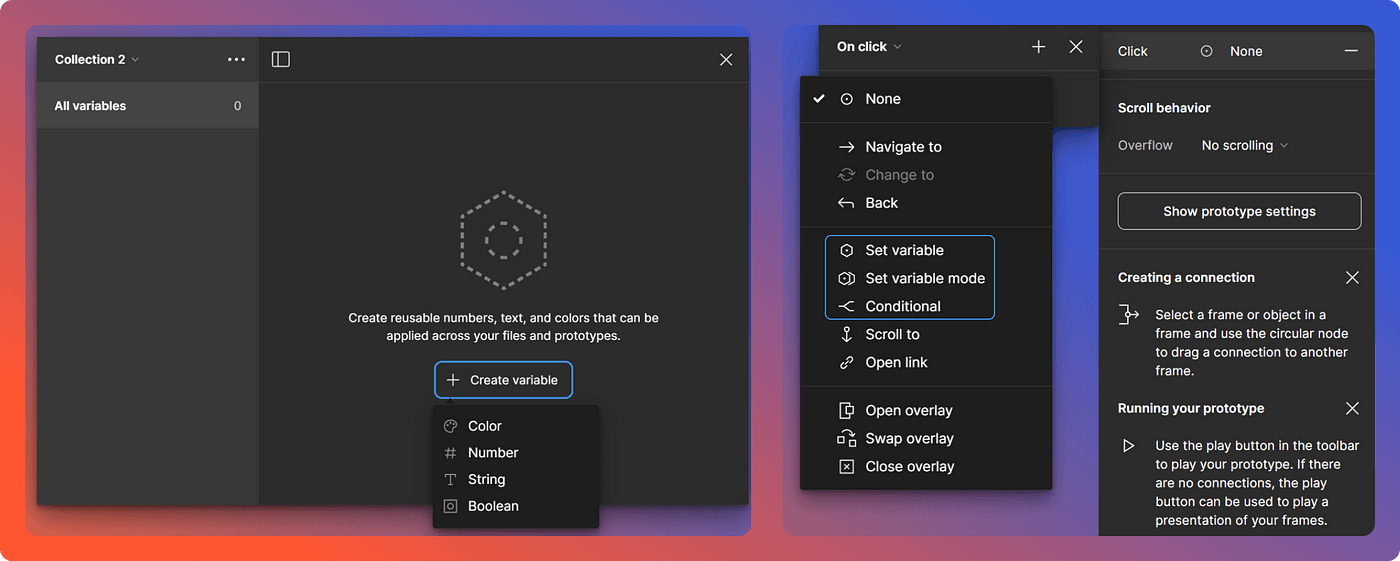
(left to right): A modal window where you can create a new variable, defining its type and value. An example of integrating variables into the prototype, allowing for dynamic content and interactions.
Figma variables are dynamic elements that allow you to store and reuse values — such as colors, sizes, text, and more — across your designs. They enable you to create flexible and adaptable design systems by allowing these values to change based on different conditions or modes.
It solves the problem of manually adjusting design elements across multiple screens or workflows. Instead of repeatedly changing each element, you can define variables once and apply them throughout your design. This not only speeds up the process but also ensures consistency across different themes, languages, or device sizes.
For instance, when I needed to introduce new features such as tags and advanced search functionalities to Verveware’s web portal, I faced the challenge of demonstrating these micro-interactions across numerous screens. Figma’s prototyping tools, particularly variables and conditions, greatly simplified this process, enabling a more efficient and effective design workflow.
Use Cases
Instance 1: Setting Tag Variables
Explanation: Let’s say you have a drop-down menu where users can choose a tag like “Vegan” or “Non-veg.” You can use a variable to store the tag the user selects, and then automatically update other parts of the design to show related information.
Steps:
Create a variable for the tag.
Design your drop-down menu with different options.
Set up the interaction so that when the user clicks on an option, the tag variable is updated, and Figma automatically shows the related content.
Link the variable to the text in your design so it updates dynamically.

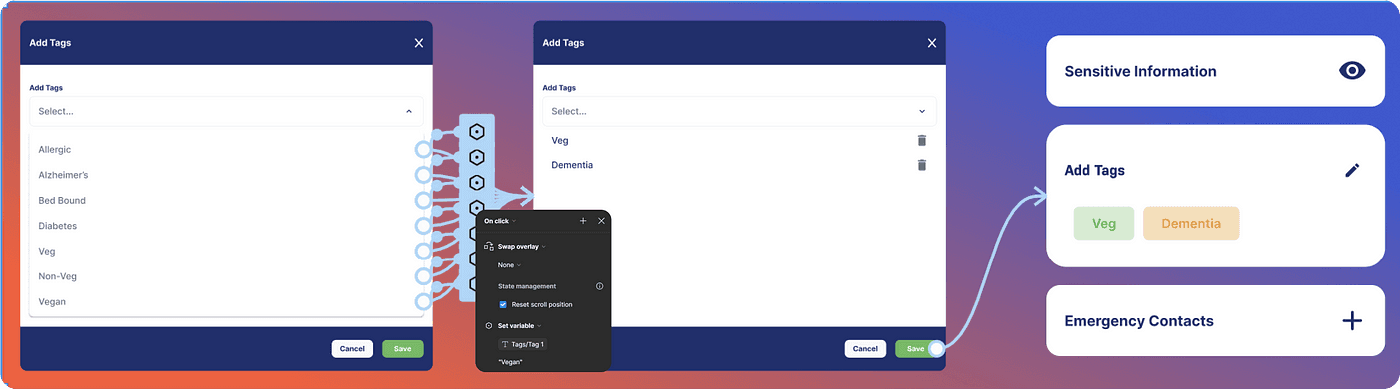
(left to right): Illustrates the flow where the tag variable is assigned to literal strings representing names. The right side displays the tag’s set variable in action.
Instance 2: Adjusting Number Variables and Recalculating Relevancy Scores
Description: In this scenario, the user selects an hour, which adjusts specific number variables. These variables are then used in a formula to recalculate a relevancy score, dynamically updating the design.
Steps:
Define number variables to capture different aspects of the user input.
Create interactions that update these variables based on the hour selected by the user.
Use a formula to calculate the relevance score, incorporating the updated number variables to reflect real-time changes in the design.

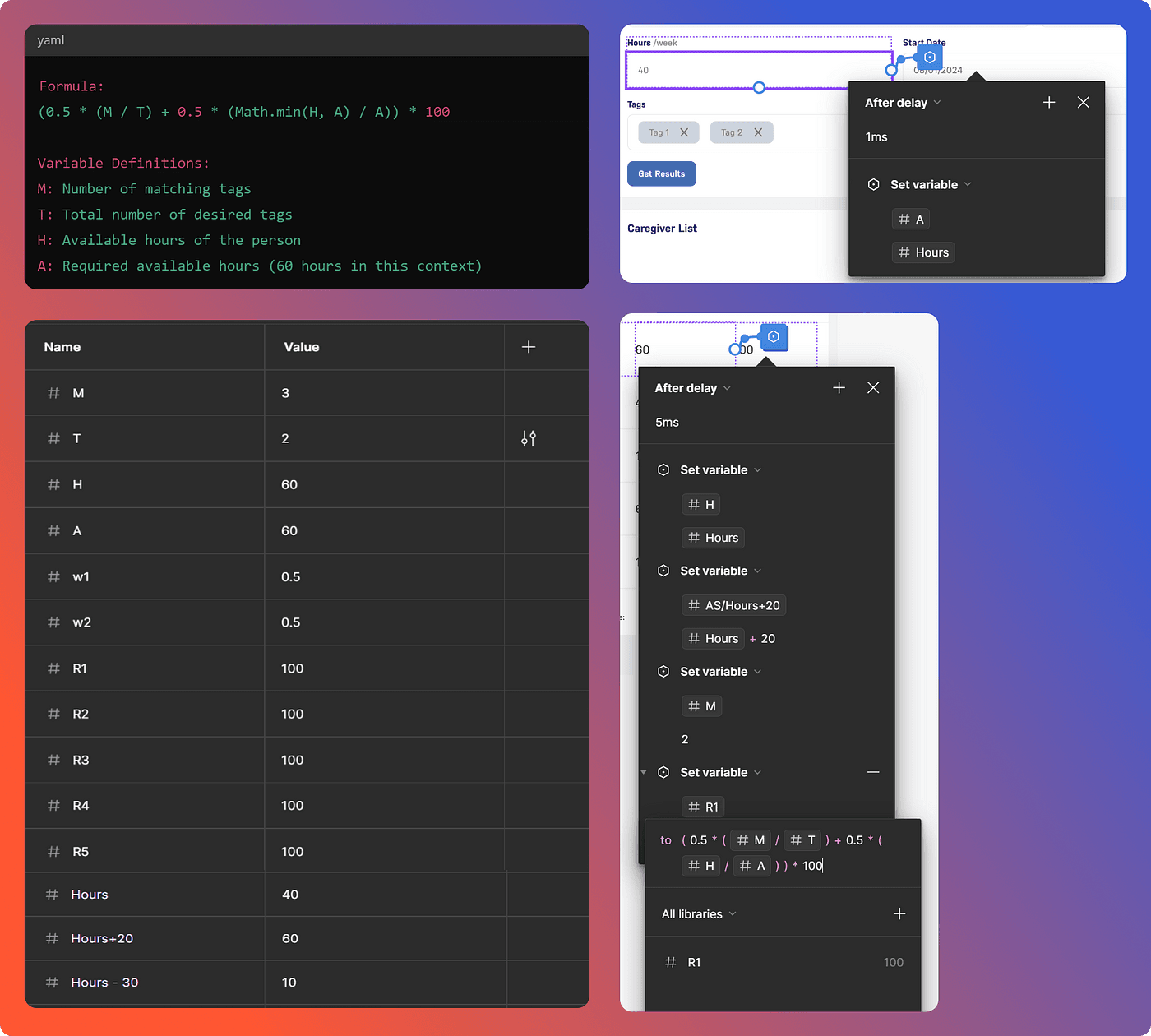
(left to right): Depicts the equation intended for use, the set of variables required for the formula, an example of one variable being assigned to another, and the equation being configured during prototyping.
Conclusion
I’m excited that Figma has introduced variables! Combining variables with conditions and modes has already greatly improved the speed and efficiency of my design process. Now, I can design an entire screen or workflow with fewer adjustments and more functionality. It’s almost magical to see designs transition so smoothly after prototyping, especially compared to the tedious manual processes I used to endure.
However, I’ve encountered a challenge with this new method: the lack of on-canvas visual representation for variables. Previously, visual variants allowed me to see differences directly on the canvas, but with variables, much of this information is hidden. This added complexity introduces a bit of a learning curve. Despite this, once you master using variables, it’s hard to imagine going back to the old way. Over time, you’ll find better ways to communicate and solve design problems effectively.
Glossary
Component Library: A collection of reusable design elements for consistency across projects.
Design System: A set of guidelines and components for a cohesive design across products.
Design Handoff: Transferring design files and specifications to the development team.
Stakeholder Presentations: Meetings where design progress and ideas are shared with key stakeholders for feedback.
Micro Interactions: Small animations or effects that provide feedback and enhance user experience.
Tags (Verveware): Labels used to organize and categorize items for Caregiver/Client in Verveware.
Advanced Search (Verveware): A search feature that allows detailed filtering and searching for specific items based on Client name, Location, Language, Hours, Tags, etc. in Verveware.
References to Figma Tutorials
For those who need to learn the basics of using variables in Figma, the following online tutorials are recommended: